Kitty Rescue - A Demo Game Made Using Godot
Overview
Kitty Rescue is a game demo that I created for self-practice while learning Godot (an open-source game engine). I created this project in 2021. The original idea of the game was to create a pixel art game where you rescued creatures from different environments. To limit the scope, cats were chosen as the creature to rescue due to the “cat up a tree” trope and the fact that they are considered cute. I created some of the graphic assets, while other assets are from free assets or assets that I own the license to use for personal or commercial purposes.
Research and UX Design Process
I did some light research on what types of games are at the top of mobile game lists and what do well on Steam (a digital store for video games) . For non-realistic graphic games, it often either needs to have cute characters or be a deep game that draws people into the story. Some, like Stardew Valley, are considered to have both. Since I was making this as a demo project, I opted to draw on the cute graphics aspect. As previously mentioned, the objective was to make a game demo where the player rescues cats. One early-stage idea was to rescue turtles. I personally like turtles, but cats were determined to be cuter by an informal poll among friends and family.

The Problem
How do we create a cute game to rescue animals where the user is drawn in with minimal information being dumped on them?
Ideation Steps, Solution, Iteration
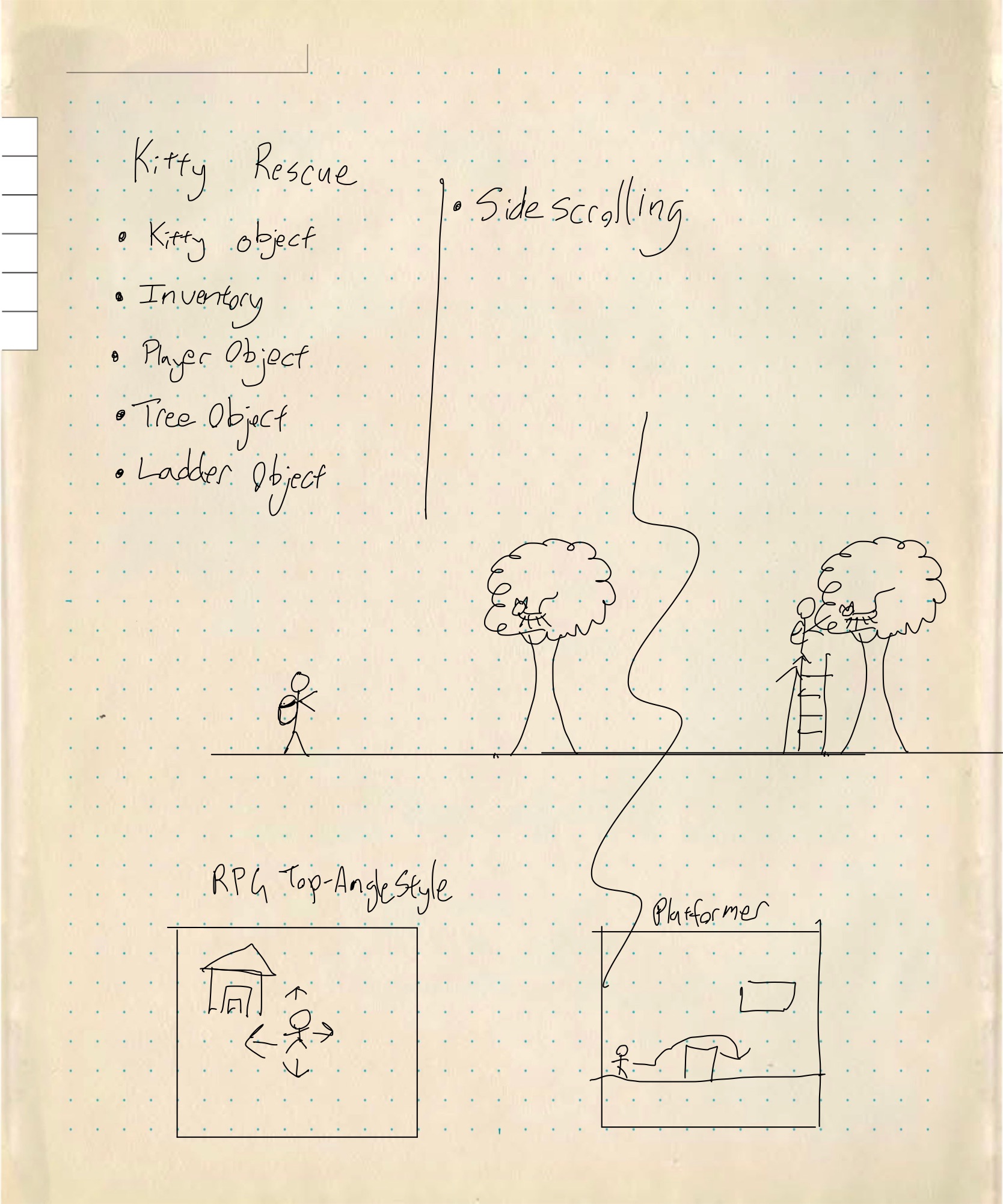
I sketched out different early designs using Procreate and GoodNotes on the iPad. I needed to decide what style of game it should be. I narrowed the choice down to side-scroller/platformer style (think Super Mario) and top down RPG style (think older Pokemon Games). I opted for RPG Top down style, as it would seem less strict on pacing than a platformer.


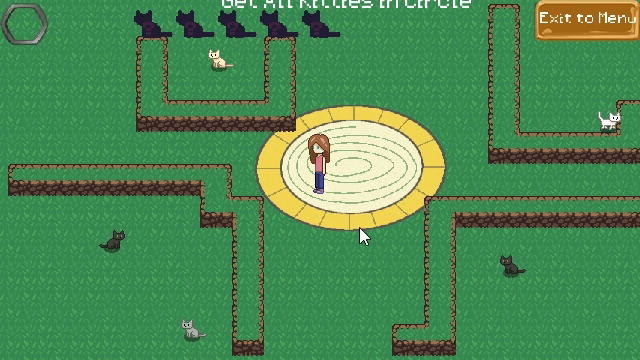
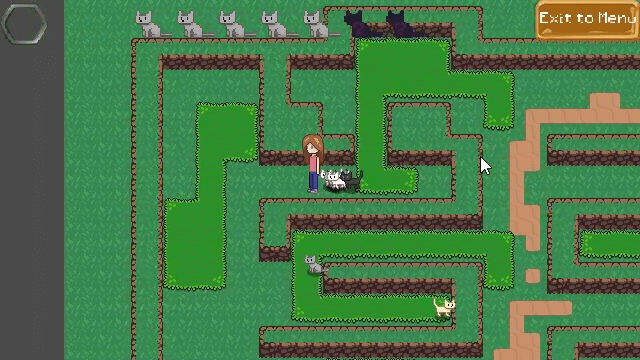
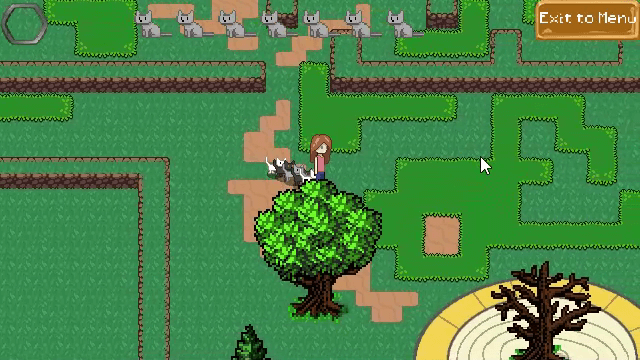
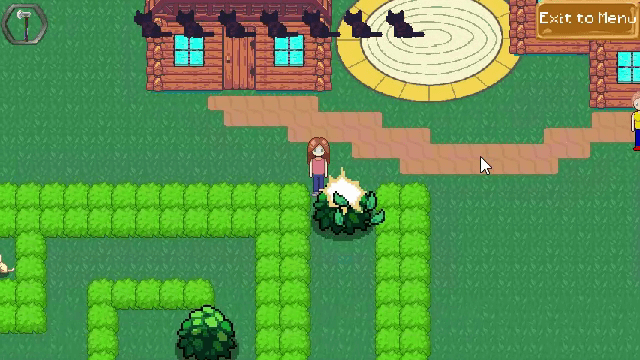
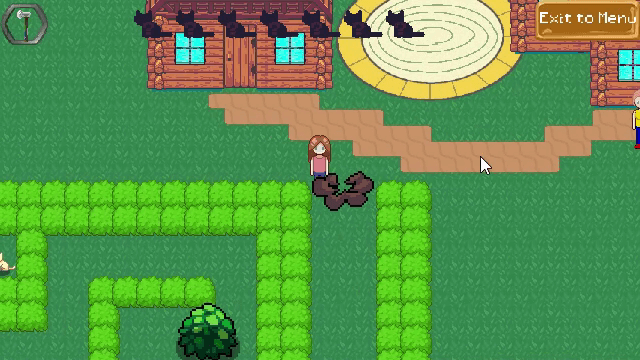
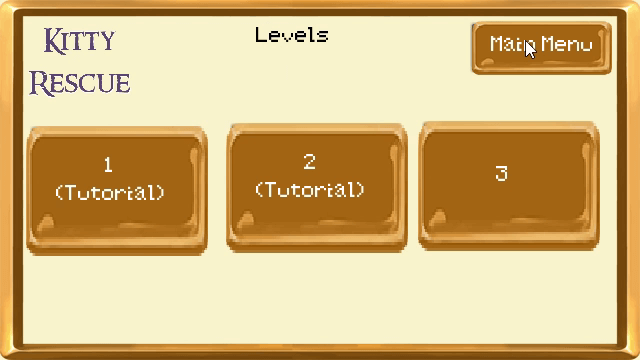
Final Images












Video Demonstration
Full Playthrough
Next Steps and Learning
If I were to further develop this demo into a full-fledged game, I have a list of improvements and features I would add:
- Give the game more story and create more levels.
- Some unused elements included fire hydrants that had to be cut off with a wrench and doors that needed keys to open, so I would add levels where cats needed to be rescued from city environments.
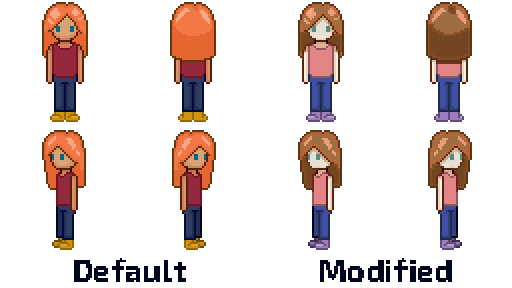
- Further refine the art assets.
- Implement save files.
- Add back in the semi-transparent directional pad in the bottom left of the screen and aim the game at a mobile market for release.
I learned much about game and product design from this demo.
- I was able to observe a user playing the game and how they interacted with it. This taught me more about the practical side of directed UIs where options are limited.
- I fine-tuned my practical Godot knowledge.
- While creating this demo I was able to see what elements could be modularized. For example, the bushes that can be chopped and the cats both use the same underlying element to see if the player is within their range.
- I greatly appreciated when I was able to get user feedback to adjust my designs and art assets.